Tutorial jQuery Part 2
Untuk tutorial part 2 ini saya akan membahas tentang jQuery dimana kita bisa membuat game sederhana dari jQuery. Karna kita sudah membahas dasar dari jQuery di tutorial sebelumnya kita sudah mengetahui bahwa jQuery hanya bantuan untuk JavaScript jadi kita masih perlu menggunakan JavaScript. untuk game sederhana ini diperlukan kotak-kotak yang akan di beri function. Maka game ini disebut dengan game "kotak".
Seperti tutorial sebelumnya, kita menggunakan file jQuery yang merupakan versi jquery 2x atau yang tepatnya jquery-2.1.4.js yang bisa kita download di internet atau situs resminya. Pertama-tama kita memerlukan 9 kotak yang kita buat menggunakan tag <div> .
Setelah itu kita memasukkan CSS kita sesuai style yang kita inginkan setelah tag </head>.
Maka outputnya akan seperti ini :
Setelah itu kita memasukkan function yang kita akan gunakan di antara tag <head> dan </head>. Pertama kita membuat var angka yang nantinya akan menunjukkan 9 div yang kita telah buat yang angkanya akan diacak untuk menentukan box_ajaib letaknya dimana secara acak. Barulah kita buat variabel box_ajaib yang merupakan box yang hanya 1 yang benar dari ke 9 div tersebut.
Setelah itu baru kita buat variabel jumlah klik nya yang menghitung berapa jumlah div yang telah diklik setelah itu mendeklarasi variabel baru yaitu ketemu = "sudah" yang berarti apakah sudah ketemu atau belum.
Barulah kita membuat function untuk div kita pertama kita membuat variable untuk menghitung klik yang berarti ketika kita klik jumlahnya akan bertambah 1 setelah itu kita memberikan logika bahwa jika kita menemukan div yang secara ajak terdapat box_ajaibnya maka kita bisa mengubah warna div tersebut sesuai yang diinginkan (disini saya menggunakan warna hijau sebagai contoh) yang berarti bahwa variabel ketemu tadi sama dengan sudah. Tetapi kalau bukan maka divnya kita dapat ubah warnanya misalnya menjadi warna merah yang berarti bukan box_ajaib.
Setelah itu membuat logika baru bahwa jika box_ajaib nya sudah ditemukan dan jumlah kliknya <=3 maka akan menampilkan bahwa kita menang dan jika box_ajaibnya belum ditemukan dan jumlah kliknya >=3 maka kita kalah.
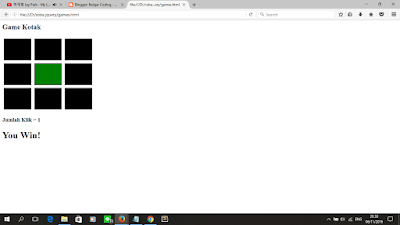
maka output nya adalah seperti ini jika kita menang:
output jika kita kalah :
Sampai disini dulu untuk tutorial jQuery part 2 , semoga bermanfaat ;)
Thank you for reading. Have a nice day and may God bless you :).
"Programming is like kicking yourself in the face, sooner or later your nose will bleed."
- Kyle Woodbury










No comments:
Post a Comment