AppML Messages
AppML Messages & Actions
Ketika
AppML melakukan suatu action, AppML akan mengirim objek aplikasi ($appml) ke controller.
Salah satu property objek aplikasi itu adalah message ($appml.message). Coba lakukan
message seperti di bawah ini, Anda bisa menggunakan coding JavaScript Anda
sendiri, sesuai dengan yang Anda ingin…
*coding
diatas terletak di body
Hasil yang
muncul adalah alert…
Ini adalah
list dari AppML messages yang dapat digunakan
Message menggunakan “ready”
Ketika
aplikasi AppML siap meng-load data ke layar, AppML akan mengirim pesan “ready”.
Ini adalah contoh yang simple untuk menyediakan aplikasinya dengan data
initial:
Hasilnya:
Dari gambar
dan coding di atas dapat diketahui bahwa, ketika $appml.message telah “ready”,
controller menambah dua properti baru ke halaman web.(today & copyright).
Ketika
aplikasi itu berjalan, property barunya muncul ke aplikasinya.
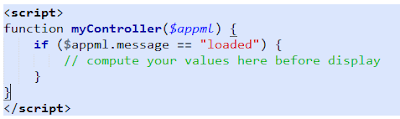
Message “loaded”
Ketika
sebuah aplikasi AppML terload dengan data (siap untuk ditampilkan), AppML akan
mengirim message “loaded”. Ini merupakan contoh yang sederhana untuk memberikan
perubahan (jika perlu) untuk data yang telah dimuat.
Message “display”
Masing-masing
waktu AppML adalah menampilkan item data, itu akan mengirim message “display”.
Contoh:
Hasilnya :
Dapat dilihat
dari contoh diatas, pada “CustomerName” hanya menampilkan kurang dari sama
dengan 15 karakter dan “Country” semua hurufnya menjadi Uppercase (huruf besar).
Message “done”
Ketika AppML
telah selesai menampilkan data, AppML akan mengirim sebuah message “done”.
Message “submit”
Ketika AppML
siap untuk memasukkan data, AppML akan mengirim message “submit”.
Properi AppML
Ini adalah
beberapa list AppML yang sering digunakan:
AppML API
AppML API mengartikan methods dan property dari
AppML
Fungsi Methods dan Property AppML:
·
Membuat
aplikasi AppML
·
Mengambil
data aplikasi untuk digunakan dalam halaman web Anda
Contoh:
new AppML() membuat sebuah objek AppML baru
dataSource menetapkan data source object AppML
getData() mendapatkan data
data.records berisi record data
dataSource menetapkan data source object AppML
getData() mendapatkan data
data.records berisi record data
kamu bisa menampung data dan memunculkan
contentnya di halaman HTML:
hasilnya:
Beberapa Methods AppML
Beberapa Properti AppML
Beberapa Property Object Data
















No comments:
Post a Comment