Part kali
ini akan memberitahukan Anda/mengingatkan Anda/ Anda hanya lewat/ Anda hanya cukup tau :v, intinya ini 4 langkah mudah, untuk membaca data JSON,
menggunakan function files, dan contoh membaca data JSON dari sebuah web server
dengan menggunakan PHP dan MySQL...
CONTOH:
Membaca sebuah
menu dari file myTutorials.js, dan menampilkannya menunya didalam sebuah page:
Caranya:
1.
Buat
sebuah object array
Gunakan sebuah array literal untuk mendeklarasikan sebuah object array. Berikan
masing-masing dua properties: display dan url. Beri nama array tersebut “myArray”:
2.
Buat
sebuah function Java Script untuk menampilkan arraynya.
Buat function “myFunction()” untuk nge-loops object arraynya, dan
menampilkan content sebagai link HTML:
Panggil myFunction() dengan myArray sebagai perintah:
3.
Gunakan
sebuah array literal sebagai perintahnya:
Panggil myFunction() dengan sebuah array literal sebagai perintah:
4.
Taruh
function tersebut ke dalam file js external
Beri nama file tersebut myTutorials.js
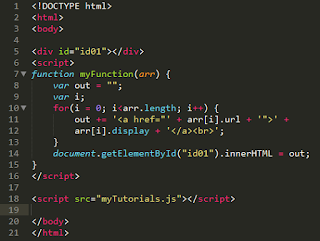
Tambahkan Script External ke halaman Anda… (di HTML-nya)
*isi yang ada pada JSON part3 seharusnya
*”myTutorials.js” masih sama seperti yang diatas
Kemudian coba jalankan: (hasil yang seharusnya)
*jika berbeda kemungkinan ada kesalahan pengetikkan / typo :v…
JSON SQL
Ini adalah contoh untuk membaca data JSON dari sebuah web server dengan
menggunakan php dan MySQL:
1.
Saya
menggunakan XAMPP. Hal pertama yang harus dilakukan adalah insert data
*saya insert lebih banyak lagi, maaf klo ngk keliatan :)…
2.
Buat
file php dan htmlnya seperti dibawah ini
*gambar diatas ini adalah htmlnya, karna itu jangan lupa untuk menambahkan
<html></html>, kemudian jalankan di htdocs “C:\xampp\htdocs”…
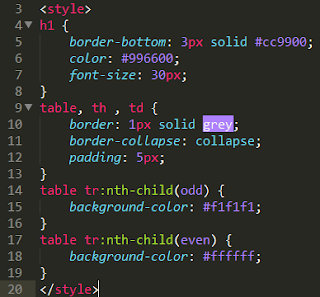
3.
Tinggal
nambahin style css nya aja, sesuai dengan kemauan anda sendiri.
4.
Hasilnya:
Catatan !!!
INI Part Terakhir mengenai JSON…
src : w3schools.com













No comments:
Post a Comment