CSS3 INTRODUCTION
Apa itu CSS3? CSS3 adalah versi paling baru dari CSS.
Menurut saya CSS3 seperti "melengkapi" / menambah banyakkan fungsi di CSS agar kita dapat mendesain web lebih bagus seperti yang kita inginkan.
Berikut beberapa yang baru di CSS3.
CSS3 Modules
CSS3 dibagi menjadi beberapa modul. Berikut beberapa modul yang ditambahkan:
Berikut modul penting yang ada di CSS3:
- Selectors
- Box Model
- Backgrounds and Borders
- Image Values and Replaced Content
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface
Berikut kita akan mempelajari materi tentang CSS3 Rounded Corners, yuk :D .
CSS3 ROUNDED CORNERS
Dengan menggunakan fungsi border-radius kamu dapat membuat elemen apapun mempunyai border dengan sudut yang tumpul.
CSS3 border-radius Property
Dengan CSS3, anda bisa memberi elemen apapun sudut yang tumpul, dengan menggunakan properti border-radius.Kita akan coba membuat elemen dengan border-radius 25px dan border berwarna merah.
Berikut contoh syntax dan hasilnya :

Syntax diatas dibuat untuk elemen yang menggunakan class="div1" akan mendapatkan sudut tumpul 25px dan mempunyai border berwarna merah.
Menentukan Setiap Sudut
Jika kamu menentukan hanya satu value untuk properti border-radius, value tersebut akan diapakai setiap sudut.
Tetapi , kamu bisa menentukan setiap sudut secara terpisah. Berikut penjelasannya:
- Empat value : value pertama dipakai sudut kiri-atas,value kedua dipakai sudut kanan-atas,value ketiga dipakai sudut kanan-bawah dan value keempat dipakai sudut kiri-bawah.
- Tiga value : value pertama dipakai sudut kiri-atas, value kedua dipakai sudut kanan-atas dan kiri-bawah , dan value ketiga dipakai sudut kanan-bawah.
- Dua value : value pertama dipakai sudut kiri-atas dan kanan-bawah , value kedua dipakai kanan-atas dan kiri-bawah.
- Satu value : value dipakai semua sudut.
CSS3 Border Images
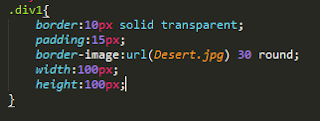
Dengan properti border-image anda dapat membuat gambar yang diambil dan dipotong menjadi sembilan bagian,seperti papan tic-tac-toe.Berikut kita buat contohnya:
Pesan: Agar properti border-image dapat bekerja kita membutuhkan properti border juga.

border-image:url(Desert.jpg) 30 round;
border-image memanggil sebuah gambar yang ada di folder anda dengan url() dan 30 round adalah untuk menentukan berapa potong gambar anda akan dipisah. Karenakan gambar Desert.jpg terlalu besar jadi gambar tersebut tidak akan terpotong.
Sekian Tutorial CSS3 dari saya . Maaf jika ada yang kurang dimengerti , anda bisa comment dibawah agar saya tau apa yang anda tidak mengerti mungkin saya bisa menjelaskan kepada anda pembaca setia blog ini :D . Terima kasih sudah membaca! Enjoy your Holiday! :D .

No comments:
Post a Comment