CSS TEXT
Hai
sobat semua, pada pembahasan kali ini, saya akan menjelaskan mengenai
CSS Text. Dalam penulisan teks, tentunya kita akan mengatur style atau
gaya dari tulisan yang kita tulis itu. Dan oleh karena itu, pada
pembahasan
kali ini saya akan membahas mengenai macam-macam style dari teks. Yang
akan
saya bahas kali ini adalah text transformation, letter spacing, line
height,
text direction dan word spacing.
1. Text transformation
Properti ini digunakan untuk mengatur teks menjadi
huruf besar dan huruf kecil. Terdapat 3 macam nilai pada text-transformation,
yaitu :
- Uppercase
: mengubah teks menjadi huruf besar.- Lowercase : mengubah teks menjadi huruf kecil.
- Capitalize : mengubah setiap huruf depan pada masing-masing kata menjadi huruf kapital.
Penulisannya adalah “text-transformation:<uppercase/lowercase/capitalize>”.
2. Letter spacing
Properti ini digunakan untuk menentukan ruang atau jarak antara karakter dalam teks.
Penulisannya adalah “letter-spacing:<angka><satuan>”.
Note : satuan yang digunakan dapat berupa px (pixel) ataupun em.
3. Line height
Properti ini digunakan untuk menentukan ruang atau jarak antara baris.
Penulisannya adalah “line-height:<angka>”.
4. Text direction
Properti ini digunakan untuk mengubah arah teks dari sebuah elemen. Terdapat 2 nilai pada properti text direction ini, yaitu :
- ltr : (left to right) arah teks dari kiri ke kanan, merupakan arah default.
- rtl : (right to left) arah teks dari kanan ke kiri.
Penulisannya adalah “direction:<rtl/ltr>”.
5. Word spacing
Properti ini digunakan untuk menentukan ruang atau jarak antar kata dalam sebuah teks.
Penulisannya adalah “word-spacing:<angka><satuan>”.
Note : satuan yang digunakan dapat berupa px (pixel), % (persen) ataupun em. Contoh pemakaian kelima properti yang sudah saya jelaskan adalah :
Oleh karena itu, hasil dari kedua paragraf tersebut akan menjadi seperti ini :
CSS FONTS
Properti css font mendefinisikan font family (jenis font), boldness (ketebalan), size (ukuran), dan style (gaya) dari sebuah teks. Terdapat 5 macam properti yang terdapat pada css font ini, yaitu :
1. Font family
Font-family ini digunakan untuk memberikan jenis font yang akan digunakan. Beberapa contoh jenis font yang dapat kita pakai adalah “Times New Roman”, “Helvetica”, “Serif”, dsb.
Penulisan untuk menggunakan font-family adalah “font-family:<nama_font>”. Contohnya adalah berikut ini.
Pada kodingan di atas, ditulis menggunakan lebih dari 1 font yaitu arial, Helvetica, sans-serif. Perbedaannya dengan ketika hanya menggunakan 1 font adalah jika browser yang anda gunakan tidak mendukung font pertama, maka font kedua yang akan terpakai, jika font kedua juga tidak didukung, maka akan menggunakan font ketiga.
Maka hasilnya akan menjadi seperti ini :
Note : Jika font yang ingin digunakan lebih dari 1 kata, maka menggunakan petik dua (Contoh : “Times New Roman”).
2. Font style
Font-style ini sering digunakan untuk mengatur tulisan menjadi italic atau miring. Properti ini memiliki 3 nilai, yaitu :
- Normal : teks ditampilkan secara normal.
- Italic : teks ditampilkan secara miring.
- Oblique : teks seperti disandar (mirip dengan italic tetapi oblique ini lebih kurang didukung pada beberapa browser). Penulisan untuk font-style adalah “font-style:<normal/italic/oblique>”.
Contohnya adalah seperti kodingan di bawah ini :
Hasilnya adalah :
3. Font size
Font-size ini digunakan untuk mengatur ukuran dari sebuah font. Satuan ukuran font dapat menggunakan px (pixels), em dan % (persen).
Penulisan font-size ini adalah “font-size:<ukuran><satuan>”.
Contohnya :
Maka hasilnya akan seperti :
4. Font weight
Font-weight ini digunakan untuk ketebalan dari font. Properti ini mempunyai 2 nilai yaitu :
- Normal : tulisan ditampilkan secara normal.
- Lighter : tulisan ditampilkan sedikit tebal.
- Bold : tulisan dtiampilkan secara tebal.
- Di antara 600-900 : ketebalan tulisan sesuai dengan yang kita inginkan.
Penulisannya adalah “font-weight:<bold/normal/lighter/600-900>”.
5. Font variant
Font-variant ini digunakan untuk mengatur apakah teks akan ditampilkan secara huruf besar atau tidak. Terdapat 2 nilai pada font-variant yaitu:
- Normal : menampilkan tulisan secara normal.
- Small-caps : menampilkan tulisan dalam huruf besar tetapi lebih kecil daripada huruf besar asli.
Penulisannya adalah “font-variant:<normal/small-caps>”.
CSS ICONS
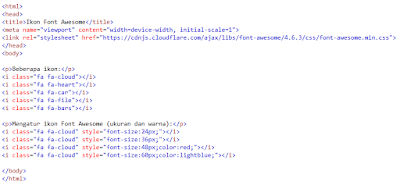
Pernahkah Anda berpikir untuk menbahkan ikon kepada halaman web Anda dengan cara yang simpel? Nah pada topik css icons ini saya akan memberitahu Anda caranya. Caranya adalah dengan menggunakan icon library seperti contohnya Font Awesome. Tambahkan nama class ikon yang ingin digunakan dengan cara inline. Untuk menggunakannya, Anda perlu menambahkan link dari file .css Font Awesome tersebut.
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css"> Contoh pemakaian ikon Awesome Font adalah sebagai berikut ini :
Maka hasilnya akan menjadi :
Sekian mengenai ketiga topik yang telah saya jelaskan. Saya harap ketiga topic ini dapat bermanfaat bagi Anda ^_^
- Alicia -









No comments:
Post a Comment