CSS TUTORIAL
Bertemu lagi dengan saya Nicholas Tansol , sudah lama ya saya tidak ngepost lol , hari ini kita akan belajar materi tentang CSS , saya akan menjelaskan tiga materi yaitu Syntax and Selectors,How To..,, dan Colors.
CSS SYNTAX AND SELECTORS
CSS Syntax
Dalam CSS syntaxnya terdiri dari sebuah Selector dan sebuah Blok Deklarasi {}
p adalah sebuah Selector dari elemen HTML yang kamu ingin beri style.
Blok Deklarasi berisi sebuah property dan sebuah value, yang terpisah oleh titik koma.
Sebuah Deklarasi CSS selalu berakhiran titik kma, dan Blok Deklarasi diantara dua kurung kurawal.
CSS SELECTORS
CSS Selectors digunakan untuk mencari elemen HTML berdasarkan name,id,class,attribute,dan lainnya.
ELEMENT SELECTOR
Mencari / memilih sebuah elemen berdasarkan nama elemen mereka.
Kamu bisa memilih sebuah elemen <p> di sebuah lama seperti berikut ini.
bisa kita lihat hasilnya menjadi seperti itu, lanjutt.
ID SELECTOR
Seperti sebelumnya tetapi yang ini kita menggunakan id cari sebuah elemen untuk mencari / memilih sebuah elemen.
untuk memilih sebuah id kita harus menggunakan karakter hastag seperti (#namaidelemen).
Contoh kita akan mengubah warna tulisan menjadi biru dari sebuah elemen <p> dengan id="hai".
id="hai" untuk membuat sebuah id dengan nama "hai" dan CSS memanggil id hai tersebut dengan sebuah #hai {color:blue;}
ayo kita lanjut :D
CLASS SELECTOR
untuk memilih sebuah class kita harus menggunakan karakter titik seperti (.namaclasselemen).
Contoh kita akan mengubah warna background menjadi biru dan border merah dari sebuah elemen <div> dengan class="hello".


class="hello" untuk membuat sebuah class di sebuah elemen dengan nama hello dan .hello untuk mencari elemen mana yang memakai class dengan nama hello.
Yak sekian tutor tentang Syntax dan Selectors. Sekarang kita akan berlanjut ke CSS How To...
How To apa yaaa ?? yuk cekidot :D .
CSS HOW TO...
Sebuah browser dapat membaca sebuah style sheet, itu akan memformat sebuah HTML sesuai isi dari stylesheet tersebut.
TIGA CARA MEMASUKKAN CSS
- External Style sheet
- Internal Style sheet
- Inline style
EXTERNAL STYLE SHEET
Dengan external style sheet kamu dapat mengubah seluruh tampilan website dengan hanya menggunakan / memanggil satu file!. simple bukan?
Setiap laman harus ada sebuah tag <link> elemen yang digunakan untuk memanggil file style sheet yang kita ingin gunakan. <link> berada di dalam sebuah tag <head> seperti berikut:
Sebuah external style sheet (stylesaya.css) dapat ditulis dengan text editor apapun. File tersebut tidak boleh mengandung sebuah tag-tag HTML. File tersebut harus di save dengan extensi .css.
INTERNAL STYLE SHEET
Sebuah internal style sheet digunakan jika satu laman memiliki style unik / beda sendiri.
Internal styles dipanggil dengan sebuah tag <style> elemen, didalam sebuah tag <head> seperti yang saya praktekkan di CSS Syntax and Selectors. Syntaxnya seperti ini :
Kita akan lanjut ke Inline Style sheet.
INLINE STYLE SHEET
Inline style sheet digunakan jika kita ingin mengubah style dari hanya dan satu-satunya elemen yang kita ingin tambahkan style. Untuk menggunakan inline styles, kita menambahkan elemen tersebut di dalam sebuah tag elemen yang kita ingin ubah stylenya.
Contoh kita akan mengubah warna tulisan dan background dari sebuah header <h1> :
style="color:red;background-color:blue;"
style="" digunakan untuk menambahkan style sebuah / hanya satu elemen.
Sekian tutor tentang CSS How To.. Sekarang sudah tau kan How To apa :D . Sekarang kita lanjut ke CSS Colors.
CSS COLORS
Warna di CSS banyak ditentukan dengan:
- Sebuah nama warna seperti "red","blue","green" , etc.
- Sebuah value RGB(Red Green Blue) seperti "rgb(255,168,192)".
- Sebuah value HEX (Hexadecimal) seperti "#ff7788".
Nama-nama Warna:
HTML dan CSS mensupport hingga 140 Nama Warna yang bisa kamu cek di www.w3schools.com/colors/colors_names.asp.
RGB (Red , Green , Blue)
Warna RGB dapat dipanggil menggunakan formula sebagai berikut : rgb(red , green , blue).
Setiap parameter (red , green , blue) menandakan kepekakan warna dari 0 sampai 255.
Contoh kita membuat warna rgb(255,0,255) akan menandakan sebuah warna ungu karena kepekakan warna merah dan biru sama sama 255.

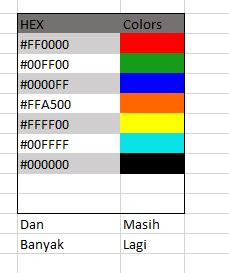
HEXADECIMAL COLORS
RGB dapat dipilih warnanya menggunakan Hexdecimal color dalam bentuk : #RRGGBB, dimana RR(Red) , GG(Green) , dan BB (Blue). value dari hexdecimal adalah dari 00 sampai FF(sama seperti decimal 0-255).
Dengan contoh , #FF0000 akan meanpilkan warna merah karena, merah diatur ke value paling tinggi yaitu FF dan yang lain di set paling rendah yaitu (00).

Sekian tutorial dari saya hari ini mengenai 3 materi ini semoga berguna untuk anda , Stay tune tutorial selanjutnya dari saya , jangan lupa komen dan beri like :D . Sampai Jumpa !
Thanks for reading and visiting our blog and read my tutorial hope that can be useful for you. dont forget to comment and give likes :D . See you !
References : w3schools.com.









No comments:
Post a Comment