IWC's Blog. We write code. We teach code. We spread our knowledge about code. We eat code.
Tuesday, December 13, 2016
HTML ENTITIES,SIMBOLS,CHARSET (HS)
Pertama kita akan membahas tentang HTML ENTITIES. HTML memiliki beberapa karakter yang tidak dapat digunakan seperti “<” dan “>” , Jadi kalau sobat ingin menggunakan karakter ini sobat dapat menggunakan HTML ENTITIES , dan juga jika sobat ingin menggunakan karakter yang tidak terdapat pada keyboard , sobat dapat menggunakan HTML ENTITIES ini.
Format Penulisan HTML ENTITIES dapat dilakukan dengan dua cara yaitu dengan ENTITY_NAME dan ENTITY_NUMBER. Cara penulisan ENTITY_NAME : &entity_name kemudian cara penulisan dari ENTITY_NUMBER : &#entity_number . Sobat dapat memilih yang mana sobat suka .
DON’T FORGET !Salah satu HTML ENTITIES yang paling sering dipakai adalh   fungsi nya adalah untuk menambahkan spasi pada HTML.
- Menggunakan entity_name lebih mudah diingat tetapi tidak semua browser mendukung entity_name. Sedangkan entity_number memiliki dukungan terhadap browser lebih baik.
DON’T FORGET!Berikut adalah daftar karakter HTML ENTITIES :
- HTML selalu mengabaikan spasi yang lebih dari 2 kali. Meskipun kamu menuliskan spasi sebanyak 100 kali, HTML akan tetap mengambil 2 karakter spasi aja.
Monday, December 12, 2016
SQL Select Top (HP)
Selamat datang di Learn Coding. Saya akan menjelaskan tentang perintah SQL yaitu select top . Perintah select top digunakan untuk menentukan berapa jumlah record yang ada pada table. Perintah ini sangat berguna ketika pada table ada banyak data. Berikut sintaks nya :
Sintaks SQL Server
Sintaks MySQL
Sintaks Oracle
Untuk sintaks pada PostgreSQL sama dengan sintaks yang ada pada MySQL, yaitu menggunakan limit. Jika ingin memulai pada baris tertentu maka kita menambahkan perintah offset. Berikut contoh sintaks nya :
Saya akan memberikan contoh untuk sintaks MySQL saja. Buat tabel data siswa, berikut field nya :
Tampilkan 3 data dari tabel siswa dimana siswa belajar di jurusan TKJ dan urutkan berdasarkan nama dalam descending order ( Hanya tampilkan nama dan kelas saja). Perintahnya :
Maka hasilnya :
Contoh perintah untuk offset :
Maka hasilnya :
Sekian materi dari saya, Terima kasih! Semoga bermanfaat!
Saturday, December 10, 2016
PHP Multi-Array & PHP File Handling
PHP Multidimension-Array & File Handling
Sebelumnya kita sudah belajar tentang fungsi Array. Tetapi jika kamu ingin menyimpan values lebih dari satu kunci. Kamu bisa menggunakan Multidimension-Array.
PHP Multidimension-Array terdapat satu / lebih array.
PHP mengerti multidimension-array adalah satu,dua,tiga,empat,lima atau lebih level. Bagaimanapun, Array lebih dari tiga level sangat susah untuk diatur untuk kebanyakan orang.
PHP Two-dimensional Array
Sebuah dua dimensional array adalah sebuah array dari sebuah array ( tiga dimension array adalah sebuah array dari sebuah array dari sebuah array).
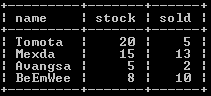
Pertama kita coba buat tabel sebagai berikut di Database kita.

Dan masukkan 4 Data apapun yang anda mau , contoh seperti punya saya:

Kemudian kita simpan data dari table tersebut di sebuah dua-dimension array , seperti berikut:

Sekarang dua-dimesion array $cars terdapat 4 buah arrays, dan mempunyai dua indices: baris dan kolom.
Untuk mendapat akses ke elemen dari array $cars kita harus menunjuk ke dua indices tersebut (baris dan kolom) Seperti berikut:

Dan hasilnya akan seperti berikut:

Sekarang kita akan membahas PHP File Handling.
PHP FILE HANDLING
File Handling merupakan bagian penting dalam sebuah aplikasi web. Jika anda sering membuka atau memproses sebuah file untuk tugas lain, File Handling sangatlah penting.
PHP mempunyai beberapa fungsi untuk membuat,membaca,mengupload,dan mengedit files.
NOTE
Berhati-hati saat sedang memanipulasi file!
Anda bisa membuat kerusakan besar jika anda membuat salah langkah. Beberapa error yang sering ditemukan: Mengedit salah file,Memenuhkan hard-drive dengan data sampah/tidak berguna,dan menghapus konten dari sebuah file secara tak sengaja.
PHP readfile() Function
Fungsi readfile() adalah untuk membaca sebuah file dan menulisnya ke sebuah output.
Kita asumsikan mempunya teks file bernama "lalala.txt",tersimpan di server kita,dan berisi seperti berikut.

Syntaxnya sebagai berikut:

echo digunakan untuk menampilkan hasil dari readfile() menjadi sebuah output.
Dan hasilnya sebagai berikut :
Sekian tutorial dari saya jika anda ingin melihat cara mengedit/menghapus file bisa anda lihat di tutorial yang ditulis oleh partnet/teman-teman saya :D Terima Kasih sudah membaca Enjoy Your Holiday!! :D .
CSS3 Introduction , Rounded Corners , Border Images
CSS3 INTRODUCTION
Apa itu CSS3? CSS3 adalah versi paling baru dari CSS.
Menurut saya CSS3 seperti "melengkapi" / menambah banyakkan fungsi di CSS agar kita dapat mendesain web lebih bagus seperti yang kita inginkan.
Berikut beberapa yang baru di CSS3.
CSS3 Modules
CSS3 dibagi menjadi beberapa modul. Berikut beberapa modul yang ditambahkan:
Berikut modul penting yang ada di CSS3:
- Selectors
- Box Model
- Backgrounds and Borders
- Image Values and Replaced Content
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface
Berikut kita akan mempelajari materi tentang CSS3 Rounded Corners, yuk :D .
CSS3 ROUNDED CORNERS
Dengan menggunakan fungsi border-radius kamu dapat membuat elemen apapun mempunyai border dengan sudut yang tumpul.
CSS3 border-radius Property
Dengan CSS3, anda bisa memberi elemen apapun sudut yang tumpul, dengan menggunakan properti border-radius.Kita akan coba membuat elemen dengan border-radius 25px dan border berwarna merah.
Berikut contoh syntax dan hasilnya :

Syntax diatas dibuat untuk elemen yang menggunakan class="div1" akan mendapatkan sudut tumpul 25px dan mempunyai border berwarna merah.
Menentukan Setiap Sudut
Jika kamu menentukan hanya satu value untuk properti border-radius, value tersebut akan diapakai setiap sudut.
Tetapi , kamu bisa menentukan setiap sudut secara terpisah. Berikut penjelasannya:
- Empat value : value pertama dipakai sudut kiri-atas,value kedua dipakai sudut kanan-atas,value ketiga dipakai sudut kanan-bawah dan value keempat dipakai sudut kiri-bawah.
- Tiga value : value pertama dipakai sudut kiri-atas, value kedua dipakai sudut kanan-atas dan kiri-bawah , dan value ketiga dipakai sudut kanan-bawah.
- Dua value : value pertama dipakai sudut kiri-atas dan kanan-bawah , value kedua dipakai kanan-atas dan kiri-bawah.
- Satu value : value dipakai semua sudut.
CSS3 Border Images
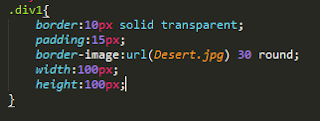
Dengan properti border-image anda dapat membuat gambar yang diambil dan dipotong menjadi sembilan bagian,seperti papan tic-tac-toe.Berikut kita buat contohnya:
Pesan: Agar properti border-image dapat bekerja kita membutuhkan properti border juga.

border-image:url(Desert.jpg) 30 round;
border-image memanggil sebuah gambar yang ada di folder anda dengan url() dan 30 round adalah untuk menentukan berapa potong gambar anda akan dipisah. Karenakan gambar Desert.jpg terlalu besar jadi gambar tersebut tidak akan terpotong.
Sekian Tutorial CSS3 dari saya . Maaf jika ada yang kurang dimengerti , anda bisa comment dibawah agar saya tau apa yang anda tidak mengerti mungkin saya bisa menjelaskan kepada anda pembaca setia blog ini :D . Terima kasih sudah membaca! Enjoy your Holiday! :D .
Friday, December 9, 2016
CSS Backgrounds (WJH)
CSS Overflow (AW)
Contoh content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentCSS Overflow memiliki 4 value yaitu :
- Visible (Default) Bagian yang melebihi element tidak di klip. Di biarkan di bagian luar kotak Element.
- Hidden Bagian yang melebihi element akan di klip, dan content akan di hilangkan.
- Scroll Bagian yang melebihi element akan di klip, dan ada penambahan Scrollbar untuk melihat sisa Content.
- Auto Jika Content melebihi element maka konten akan di klip dan di beri scrollbar untuk melihat sisa Content.
Visible
Contoh CSS :
overflow: visible;
max-height: 150px;
width: 90%;
}
Hasilnya :
Contoh content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentHidden
Contoh CSS :
overflow: hidden;
max-height: 150px;
width: 90%;
}
Hasilnya :
Contoh content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentScroll
Contoh CSS :
overflow: scroll;
max-height: 150px;
width: 90%;
}
Hasilnya :
Contoh content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentAuto
Contoh CSS :
overflow: auto;
max-height: 150px;
height: 80px;
width: 90%;
resize: vertical;
}
Hasilnya :
Ini Content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini content
Overflow-x dan Overflow-y
Overflow-x dan Overflow-y adalah property yang digunakan untuk mengubah oveflow dari suatu content hanya dibagian horizontal ataupun dibagian vertikal.
- Overflow-x Bagian kiri/kanan dari Content.
- Overflow-y Bagian atas/bawah dari Content.
Contoh CSS :
overflow-y: auto;
overflow-x: hidden;
height: 80px;
width: 90%;
}
Hasilnya :
Ini Content
ini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentini content ini content ini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini contentini content ini content ini content ini content ini content ini contentini contentini content ini content ini contentini contentini contentini contentini contentSekian Dari saya Semoga Bermanfaat :)
-Andi William-
Sunday, December 4, 2016
SQL DDL(@WG)
 |
| Membuka, membuat database, dan memakai database |
 |
| Perintah yang digunakan untuk membuat, melihat daftar table, dan melihat struktur table |
 |
| Perintah untuk mengubah nama table |
 |
| Menambahkan kolom kedalam table |
 |
| Menambahkan kolom pada baris pertama |
 |
| Menyisipkan kolom kedalam table |
 |
| Perintah yang digunakan untuk mengganti nama dan type data dari kolom yang sudah ada |
 |
| Perintah yang digunakan hanya untuk mengubah type data |
 |
| Perintah untuk menghapus kolom, menghapus table, dan menghapus database |
Sekian dulu sobat untuk pembahasan kali ini. Kiranya ilmu ini dapat berguna bagi sobat dan mohon maaf jika ada kata-kata yang rancu atau yang sobat tidak mengerti. Jika ada pertanyaan maka silahkan tuliskan di kolom komentar ya sobat. Trimakasih untuk sobat yang sudah membaca artikel ini. Jangan pernah bosan membaca sobat karena membaca dapat menambah pengetahuan kita. GOD bless.
Saturday, December 3, 2016
HTML Input Type (@WG)

- Contoh Coding HTML

- Contoh Coding Textbox HTML

- Contoh Attribute placeholder



- Contoh coding dengan semua input type

- Hasil Output dari Coding Diatas
PHP INCLUDE (VA)
Hal ini dimungkinkan untuk memasukkan konten dari satu file PHP ke dalam file PHP lain (sebelum server mengeksekusinya), dengan menyertakan atau memerlukan pernyataan.
Termasuk dan membutuhkan laporan yang identik, kecuali pada kegagalan:
- membutuhkan akan menghasilkan kesalahan fatal (E_COMPILE_ERROR) dan menghentikan script
- termasuk hanya akan menghasilkan peringatan (E_WARNING) dan script akan terus
Termasuk file menghemat banyak pekerjaan. Ini berarti bahwa Anda dapat membuat header, footer, atau menu file standar untuk semua halaman web Anda. Kemudian, ketika header perlu diperbarui, Anda hanya dapat memperbarui header include file.
Sintaknya :
include 'filename.php';
or
require 'filename.php';
Inti dari include ini sendiri adalah dimana kita dapat memanggil link baru atau mengambil koneksi dari file yang kita include kan tadi. Contohnya kita ingin membuat satu file registrasi, maka kita ingin agar kita dapat tersambung dengan file koneksi.php kita maka di file form kita, tinggal kita tambahkan include "koneksi.php"; maka file kita tersebut akan terbaca dan akan masuk ke database yang sesuai dengan yang ada di file koneksi.php. Contohnya adalah :
Jika kita ingin membuat sebuah form registrasi, maka bagaimana cara kita untuk membuat koneksi tersebut terbaca di form registrasi kita, maka kita akan menggunakan include ini untuk membantu kita memanggilkan file "koneksii.php".
Sekian untuk tutorial kali ini, semoga bermanfaat :)
Have a nice day and God bless you:)
"It always helps to be a good programmer. It is important to like computers and to be able to think of things people would want to do with their computers."
CSS Pseudo-Element (VA)
Kali ini saya ingin membahas tentang beberapa attribute yang ada, yaitu "::first-line". Di sini kita dapat memberikan style tertentu sesuai yang kita inginkan pada baris pertama sepanjang apapun itu. Pertama-tama kita mulai dengan menuliskan tag dasar HTML yaitu :
Dan output nya adalah :
Ada juga yang disebut "::first-letter", untuk attribute ini polanya sangat persis dengan materi diatas tadi, hanya saja kita hanya mengubahkan first-line menjadi first-letter yang dimana sesuai namanya hanya mengubah alpabet pertama dari kata yang paling pertama.
Maka codingnya adalah :
Ada juga attribute yang disebut before dan after yaitu untuk menyisipkan gambar atau simbol atau emoticon seletelah tulisan yang kita inginkan. Misalnya kita ingin memberi smile kepada pembaca maka kita dapat menyisipkannya before(sebelum) atau after(sesudah). Untuk kali ini saya mengambil contoh dengan before dan diletakkan di sebelum h1,maka jika kamu ingin mengubah menjadi after, maka gambar tersebut akan muncul setelah h1Maka codingnya adalah :
Dan codingnya adalah :
Sekian dari saya, semoga bermanfaat :)
Have a nice day and God bless you.
"The mark of a mature programmer is willingness to throw out code you spent time on when you realize it's pointless."
src="http://www.w3schools.com/css/css_pseudo_elements.asp"























