CSS FORMS
Nah, pada topik kali ini, kita akan membahas cara memberikan
style yang beraneka ragam pada input type yang ada pada sebuah form. Misalnya
kita ingin mengatur panjang dari semua elemen input menjadi hanya setengahnya
atau 50%, maka kita tinggal mengetikkan seperti ini :
Contoh di atas berlaku untuk semua tipe input. Jika ingin
mengatur sebuah tipe input secara spesifik maka kita dapat menggunakan
attribute selector :
- input[type=text]
- input[type=email]
- dan lain-lain
Padded inputs
Properti ini digunakan untuk menambahkan jarak di dalam area
teks. Contoh penggunaannya adalah seperti ini :
Hasilnya :
Bordered inputs
Penggunaan properti ini digunakan untuk mengubah warna,
ukuran border maupun lengkungan yang agak bulat pada sudut. Contoh penggunaannya
adalah seperti ini :
Hasilnya :
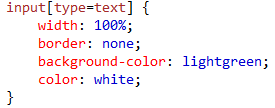
Colored inputs
Penggunaan property ini digunakan untuk menambahkan warna
latar pada elemen input dan juga warna untuk tulisan. Contoh penggunaannya
adalah seperti ini :
Hasilnya :
Input with icon/image
BIla anda ingin memberikan ikon di dalam elemen input, maka
background-image dapat digunakan. Dan jika ingin mengatur posisi nya maka dapat
menggunakan background-position. Sedangkan jika anda ingin supaya gambar tidak
diulang ataupun diulang, maka dapat menggunakan background repeat. Contoh
penggunaannya adalah seperti ini :
Hasilnya :
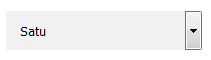
Styling select menus
Kita juga dapat memberikan style kepada menu select.
Contohnya adalah seperti ini :
Hasilnya :
Selain itu, anda juga dapat memberi style kepada tipe input
lainnya dengan kreativitas anda masing-masing. Seperti contohnya anda dapat
memberi style untuk button (tombol), text area, dan lain-lain serta anda juga
dapat membuat animated search input.
CSS COUNTERS
CSS Counter adalah "variabel" yang dikelola oleh
CSS, nilainya dapat bertambah sesuai dengan aturan CSS (untuk melacak berapa
kali mereka digunakan). Counter membiarkan Anda menyesuaikan tampilan konten
berdasarkan penempatannya dalam dokumen.
Automatic numbering
with counters
Sebelum menggunakan css counter ini, kita harus mengetahui
beberapa properti seperti :
- counter-reset : membuat atau mereset counter
- counter-increment : penambahan nilai dari counter
- content : memasukkan konten
- counter() atau counters() : sebuah fungsi yang digunakan
untuk menambahkan nilai dari counter ke sebuah elemen.
Untuk menggunakan css counter, pertama kali kita harus
membuatnya dengan menggunakan counter-reset. Contoh penggunaannya adalah :
Kita membuat sebuah counter
untuk halaman, kemudian menambahkan nilai counter untuk setiap elemen
<h3> dan menambahkan "BAB <nilai counter>:" untuk setiap
awal elemen <h3>. Maka hasilnya akan menjadi seperti ini :
Sekian pembahasan mengenai kedua topik ini. Jangan lupa
untuk mencoba dan mempraktikkannya ^^
source : http://w3schools.com/
source : http://w3schools.com/










No comments:
Post a Comment