BOOTSTRAP FORMS
Kontrol terhadap form semua diatur jika menggunakan boostrap :
Semua <input>,<textarea>, dan <select> elemen dengan class .form-control mempunyai lebar 100%.
Bootstrap menyediakan 3 tipe layout form:
- Vertical form (default)
- Horizontal form
- Inline form
Contoh berikut membuat sebuah form vertical dengan 3 input field , 1 checkbox,dan sebuah button submit:


fungsi dari class="form-group" dibutuhkan untuk mendapatkan spacing yang optimum
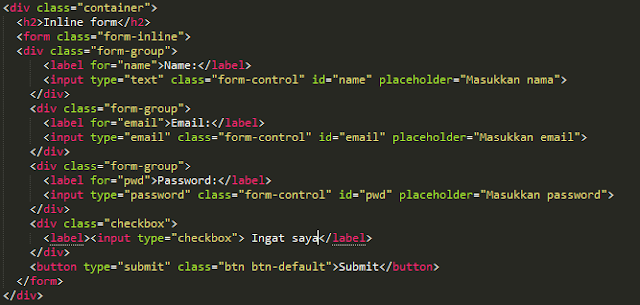
Bootstrap Inline Form
Di sebuah form inline, semua elemen adalah segaris/satu baris,posisinya di kiri,dan labels terdapat disampingnya. berikut contohnya :


Ingat dalam Form Inline layar halaman browser memerlukan lebar 768px!
Boostrap Horizontal Form
Sebuah from horizontal dimana label dan input field berdampingan tetapi label lainnya berada dibawah label satunya contohnya seperti berikut:
di Horizontal form membutuh class control-label untuk semua <label>


Sekian tutorial tentang form dari saya sekarang kita akan melanjutkan ke BS Inputs
BOOTSTRAP INPUTS
Boostrap mensupport semua HTML 5 Input type seperti :
- text
- password
- datetime
- datetime-local
- date
- month
- time
- week
- number
- url
- search
- tel
- color
- input
- textarea
- checkbox
- radio
- select
Berikut boostrap untuk elemen textarea :


Bootstrap Checkboxes
Berikut bootstrap untuk elemen checkbox :
Checkbox digunakan jika pengguna ingin mempunyai option lebih dari 1.


checkbox disabled digunakan untuk membuat opsi tersebut tidak bisa dicentang / check
(Hasilnya tidak dalam bentuk bootstrap dikarenakan Browser yang tidak support atau versi terlalu rendah jadi maaf :D tetapi kodingannya sudah betul)
terdapat versi inlinenya juga menggunakan class checkbox-inline


Bootstrap Radio Buttons
Berikut penggunaan boostrap untuk Radio Button :


Penggunaan bootstrap di radio button tidak beda jauh dengan penggunaan Bootstrap di checkbox
terdapat versi inlinenya juga dengan menggunakan class radio-inline.


Bootstrap Select List
Terdapat dua jenis select list pada bootstrap untuk select list:
- Select list (normal satu value saja)
- Multiple list (satu atau lebih value) (tahan ctrl atau shift atau drag dengan mouse anda untuk memilih lebih dari satu value)


Jadi simple bukan penggunaan Bootstrap di bagian design :D berterima kasih lah yang menciptakan BS ini :D . Sekian tutorial dari saya fungsi input lainnya akan dijelaskan teman saya :D di artikel selanjutnya. Stay Tune! Sekian dan Terima Kasih!
No comments:
Post a Comment